
Одним из важных аспектов работы любого JS фрейморка является скорость. Она во многом определяется тремя параметрами: качеством оптимизации кода фреймворка, браузером и мощностью вашего компьютера. В jQuery 1.4.2 разработчики заявляют значительное увеличение скорости работы.

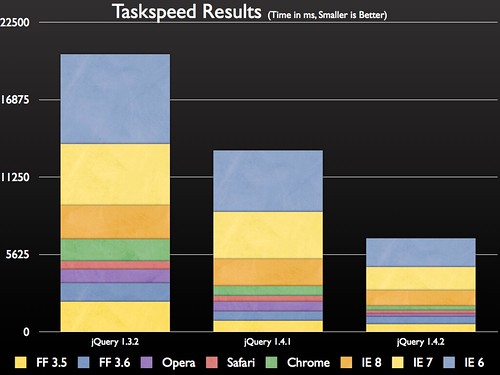
На графиках наглядно продемонстрировано, что скорость выросла в сравнении с версией 1.3.2 более чем в 2.5 раза!
Кроме того, в jQuery 1.4.2 реализовано 2 новых метода: .delegate() и .undelegate(), которые призваны дополнить методы .live() and .die(). Эти методы упрощают работу с некоторыми определенными событиями.
Например, следующий код:
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
Теперь можно упростить до
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
И, конечно же, в версии 1.4.2 проведена большая работа над ошибками предыдущих версий.
Для тех, кто до сих пор не определился с тем, какой фреймворк использовать, есть возможность протестировать скорости: $('CSS').framework или Task Speed . В результате наших тестирований Jquery 1.4.2 в браузерах Mozilla Firefox 3.6 и Opera 10.50 оставался бесспорным лидером.
Заинтересовались? Звоните нам по телефонам +375 (29) 774-35-89 и +375 (44) 774-35-89 в Минске. Мы будем рады помочь Вам в реализации Вашего проекта.

1. Александр @ 22 фев 2010 г. в 08:52